Navigating through the online landscape, it’s essential for businesses to offer more than just a virtual presence. Integrating Google Maps into your Divi theme pages not only enhances your website’s functionality but also bridges the gap between your digital presence and physical location. If you’re seeking to seamlessly incorporate Google Maps into your Divi theme, you’ve arrived at the right destination. In this comprehensive guide, we’ll navigate through the straightforward process of embedding Google Maps Code – without API Key, empowering you to effortlessly enrich your website with interactive location features. Let’s embark on this journey together as we unlock the potential of your Divi website with the power of Google Maps.
Step 1: Obtaining the Embed Code from Google Maps
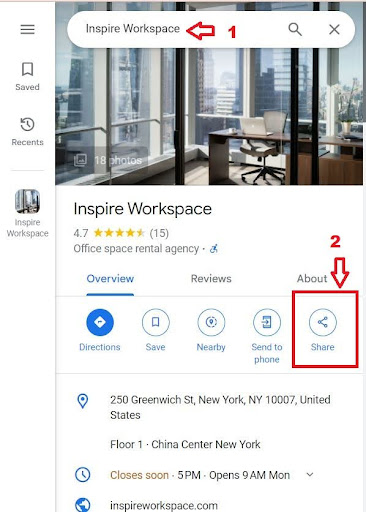
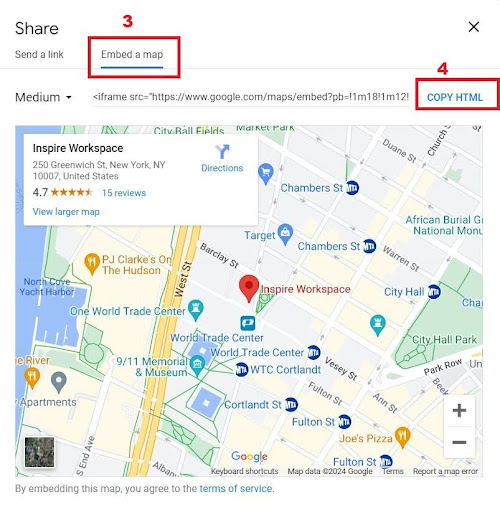
Start by going to Google Maps and look up the name or location that you want to display on your website. Once you find it, click on the “Share” button. From the options that appear, choose “Embed a Map.” This will help you get the code needed to add the map to your website. In this example, we’ll search for inspire workspace on Google Maps as shown in the screenshots below:


Step 2: Add a Code Module
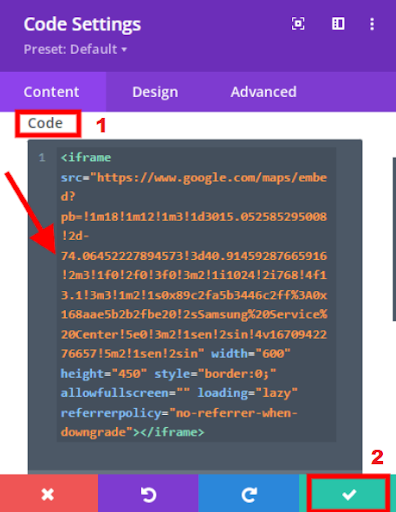
Head over to your Divi dashboard and either create a new post or open an existing one. Once you’re in the editing interface, design your page layout by adding section, row, and column according to your preferences. Then, click on “Insert Module” and search for the “Code” module. When you find it, click on it to add it to your page. In the content area of the Code module, simply paste the embed code you’ve obtained for your Google Maps.

Step 3: Setting the Default Map Size to Full Width
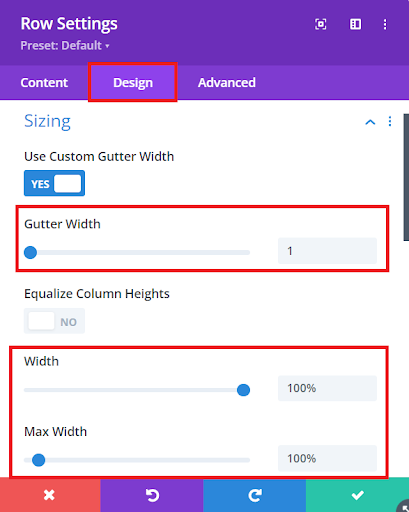
First, open the row settings, and under the design tab, select “Fullwidth” for the sizing option. Then, set the custom gutter to 1. Set the width and max width to 100%. Finally, set the top and bottom padding to 0, ensuring there’s no extra space above or below the row, as shown in the image below.

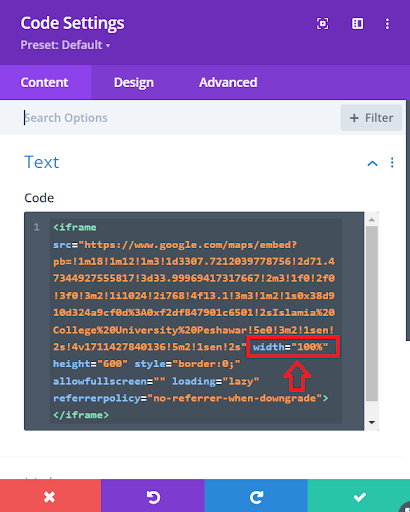
At last in the code module, the code that you have pasted in that replace the “600px” width with “100%” as shown in the picture below:

Final Look:

Conclusion:
In conclusion, integrating Google Maps into your Divi theme website can significantly enhance its functionality and user experience. By following the simple steps outlined in this guide, you can seamlessly incorporate interactive location features, bridging the gap between your online presence and physical location. From obtaining the embed code from Google Maps to customizing the map size to fit your layout perfectly, you now have the tools to unlock the full potential of your Divi website with the power of Google Maps. Embrace this opportunity to provide valuable location information to your visitors and elevate the overall appeal of your website. Happy mapping!



