The Divi Theme Builder Library enhances the management of templates in Divi by introducing useful tools like tags, categories, and search options. These features make it easy to keep our templates organized for smooth day-to-day use.
One standout addition is the ability to create template sets directly within the Divi Theme Builder Library. Think of template sets as a time-saving method to add multiple templates to your library all at once. It’s similar to installing premade layout packs in the Divi Builder, offering convenience and efficiency. What sets this apart is the capability to not only save your templates but also track each template’s assignments.
Furthermore, the Divi Theme Builder Library enables you to bundle these templates into cohesive sets. This ensures that not only are your design elements preserved, but also the specific assignments made for each template. It’s a robust organizational feature that streamlines your workflow and boosts productivity.
In this guide, we’ll walk you through the step-by-step process of creating template sets using the Divi Theme Builder Library. By the end, you’ll have the skills to effectively manage and deploy your templates in Divi.
Before diving into the creation process, let’s first grasp the concept of template sets.
Understanding the Concept of Template Sets in Divi
In the context of Divi, template sets are a bundled collection of templates that you can organize and manage collectively. They act as a time-saving feature, allowing you to add multiple templates to the Divi Theme Builder Library in one go. Think of them as a group of templates that share a common theme or purpose.
To put it simply, when you’re working with the Divi Theme Builder Library, creating a template set enables you to efficiently handle and categorize various templates together. This not only streamlines the organization of your design assets but also simplifies the process of applying them across your website.
We can gain valuable insights into template sets by looking at Divi’s ready-made layout packs. Typically, these packs include designs for the homepage, blog page, and other internal pages. Depending on the specific layout pack, you might find templates for product pages, a shop, or even an online course.
For example, you could assign the landing page layout to your homepage exclusively. Then, apply the services page layout to the relevant pages on your site. Additionally, you have the option to download free header, footer, and blog post templates from the Divi Resources section of the Elegant Themes blog. Armed with these freebies, you can assign the blog post template to all your blog posts.
In the upcoming sections, we’ll explore how to create and utilize template sets within the Divi Theme Builder Library. Understanding this concept is a key step in optimizing your workflow and making the most out of Divi’s features. Now, let’s proceed with the step-by-step guide!
How to Create Template Sets in the Divi Theme Builder Library
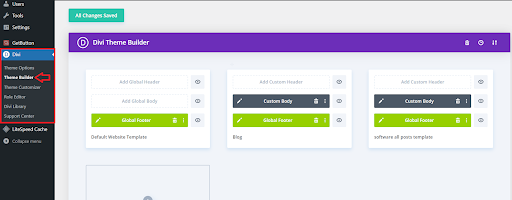
To access the Divi Theme Builder Library, the first step is entering the Divi Theme Builder. Begin by navigating to the WordPress Dashboard and locate the Divi option. Click on Theme Builder to proceed.

As you take a look, you’ll notice that we’ve successfully integrated our global header and footer into the overall design of the website. These elements provide a consistent and unified appearance across all pages. Additionally, on a more granular level, we’ve meticulously assigned distinct templates to individual pages and posts.
This thoughtful approach ensures that each section of your website receives the specific design treatment it deserves. This combination of global elements and tailored assignments showcases the versatility and precision offered by the Divi Theme Builder, allowing for a cohesive yet customized web design experience.
Saving Template Set
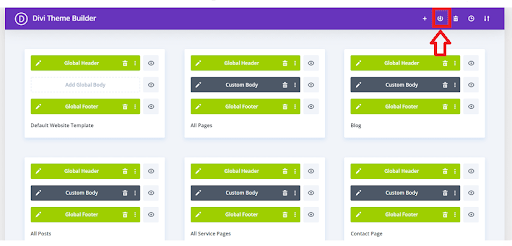
Our customized templates are ready to be added in a batch to the Divi Theme Builder. To initiate this process, Click on the icon as shown in the image below to start bulk-adding our templates to the Divi Theme Builder Library.

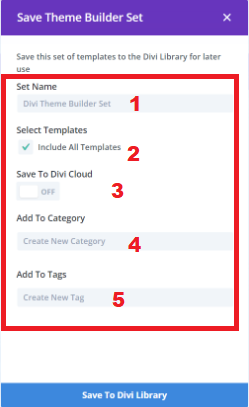
Once you click, a popup appears – this is the Save Template Set modal. Here, we can easily add multiple templates to the Divi Theme Library all at once. This modal simplifies the process of saving and organizing our templates, making it convenient to manage our design assets within the Divi framework.
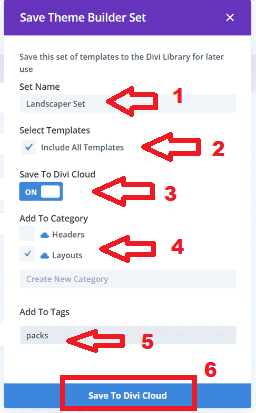
Type in the name of your set. Since these are the only templates available in our library, we’ll choose to include all of them by checking the “Include All Templates” option. If you have a diverse range of templates in your library, pick the specific ones you want to add to your Divi Theme Builder Library in bulk.

In our case, we’ve given our set a name. Our goal is to save the entire library as a set, and we prefer storing it in the cloud for easy access on different sites. We’ve also assigned a category and added a tag to it. Once satisfied with the setup, we can proceed to save our template set to Divi Cloud.

Let’s double-check whether our template set successfully added all the necessary templates to the Divi Theme Builder Library. Click on the plus icon in the Divi Theme Builder icon menu to open the Divi Theme Builder Library. If you’re logged into Divi Cloud, you’ll also see your Divi Cloud templates. Look for the set name that you have previously given in the library – it should be there. Additionally, the Divi Theme Builder Library will automatically display screenshots of the templates, making it easy to identify them.
![]()
Conclusion:
In this guide, we’ve delved into the world of template sets within the Divi Theme Builder Library, unlocking a wealth of organizational and efficiency-boosting capabilities. By harnessing the power of template sets, you can streamline your design workflow, maintain consistency across your website, and simplify the process of managing and deploying templates in Divi.
From understanding the concept of template sets to creating and utilizing them effectively, we’ve covered the essential steps to empower you with the skills needed to leverage this feature to its fullest potential. Whether you’re a seasoned Divi user or just getting started, integrating template sets into your workflow can revolutionize your web design experience.
By taking advantage of the Divi Theme Builder Library’s tools and functionalities, such as tags, categories, and search options, you can keep your templates organized and easily accessible for day-to-day use. Moreover, the ability to bundle templates into cohesive sets ensures that your design elements remain intact, along with their specific assignments, facilitating a seamless design process.
As you embark on your journey with template sets in Divi, remember to explore the possibilities, experiment with different configurations, and tailor the process to suit your unique needs and preferences. With each template set you create, you’re one step closer to achieving a more efficient, cohesive, and visually stunning website with Divi. Now, armed with the knowledge and guidance provided in this guide, it’s time to unleash the full potential of template sets in Divi and elevate your web design process.



